上一篇知道如何建立Dockerfile ,我們可以將我們想如何部署應用程式的步驟,一步一步的寫在檔案中,因為每個應用程式(就是你寫的那些程式碼檔案),這部分可能略有不同,所以我們先用最簡單的範例nginx ,練習一下指令。
內容撰寫介紹
我覺得有時候最難的是這個檔案裡面的內容,如果你只是想瞭解 Docker 如何操作歡迎依照接下來的文章,一起實際操作 ,Dockerfile 檔案中先簡單輸入以下幾個字就好。
Dockerfile
FROM nginxFROM
FROM 取得 Base Image,簡單來說就像在容器裡面裝基本的作業系統,例如電腦會裝微軟 Window系統或是Apple 的 macOS。
這裡我們安裝 Nginx Image 而已,這樣撰寫也是將別人包裝好的 Image來使用而已
基本指令 Image、Container
- 依照
Dockerfile內撰寫的步驟建立 Image - 有 Image 以後可以將它跑起來,我們稱為container,有點像我們有這個作業系統,可以很快速的執行相同運行的程式。
先從第一部分的 Image 指令說明。
image
使用 build 建立 image 名稱為 victorbuild/0.1 並且打上版本號,後面有一個點「.」,指的是Dockerfile 放至的目錄。
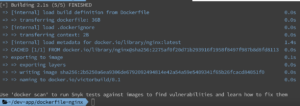
docker build -t victorbuild/0.1 .會出現類似如下圖的結果,基本上第一次會比較久,如果 Dockerfile 檔案沒有變動,會使的快取,會比較快。

使用以下指令查看電腦中目前擁有的 images
docker imagesdocker run 可以跑image
docker run victorbuild/0.1-it 的參數 interactive mode 進入互動模式
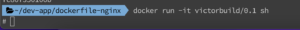
docker run -it victorbuild/0.1 sh剛剛有提到 image 跑起來以後就是??,container 知道了嗎?!稍後會提到container相關操作
上一個程式碼會一併進入container 中,應該會看到一個 #

要從這台機器出來可以執行以下指令 exit
# exit其他Image常用參數
-d daemon 在背景程式跑
docker run -d-p 暴露端口指定 8080 到 contanier 裡面的 nginx 預設 port 80
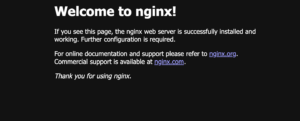
docker run -d -p 8080:80 victorbuild/0.1在這台電腦中打開瀏覽器,可以從當下這台電腦連線至容器中的 nginx ,瀏覽器網址輸入http://localhost:8080/ 將會看到以下nginx 預設的畫面。

在背景執行時就不會再直接進入 container 可以使用以下指令,查看所有運行的 container 清單。
docker container lscontainer
查看運行中的 container 狀態,必須要知道 container 名稱,我們可以用 docker container ls 進入容器內。
docker exec -it {container 名稱} sh停止container
docker stop fc80f350100b剛剛將container 停止,我們再把它啟動
運行container
docker start fc80f350100b執行中的container 停止運行再開啟
docker restart fc80f350100b在停止運行的container 可以執行 rm 將停止狀態的 container 刪除
docker container rm fc80f350100b

